The wordpress theme PageLines Lite has some neat customization features that I decided to give a try. Since it’s more of a free trial version it’s fairly limited than it’s paid Pro version. Luckily they have an option to add custom CSS code and it’s not impossible to adjust the functions.php file. Since I’m not a professional web designer and rather new to CSS and don’t know a thing about php I had a rough time finding the right code to achieve the look I wanted. So I decided to share what I found for anyone who may be looking for the same adjustments to their theme and save them the frusteration.
Changing the Widget Hover Color
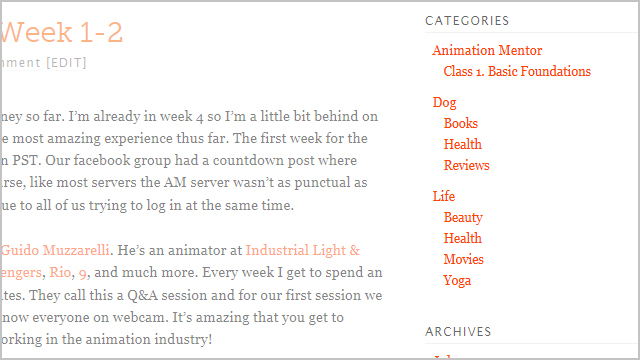
There’s an easy interface in PageLines Lite for changing the color of the links. As you can see from the title of my blog posts and the links within my posts I have decided to go with orange links. The problem was that my entire menu sidebar turned into an orange font color.
So you want to navigate in your wordpress dashboard to PageLines > Site Options > Custom Code and paste the following code into the Custom CSS box. Don’t forget to hit save afterwards!
/*Widget Color*/
.widget a{color: #000000;}
.widget a:hover{color: #f76300;}
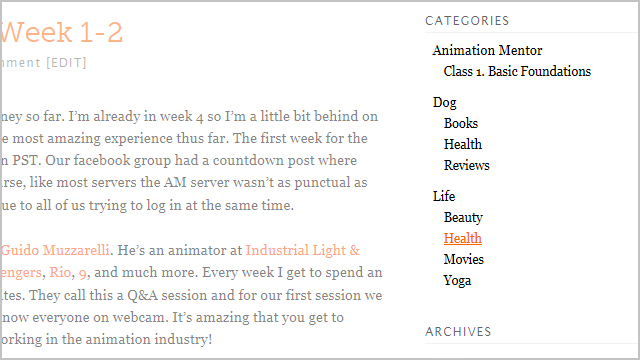
The first line is just a comment that tells me what the code is for. The second line is the color I want the link to be when my mouse is not hovering over the link. The third line is the color I want the link to be when my mouse is hovering over the link. All you have to do is choose the color you want and plug in the right code for it.
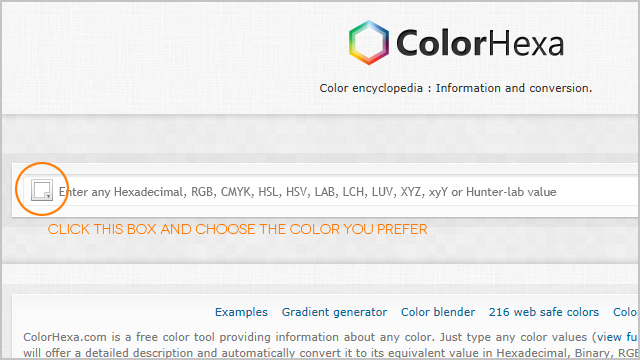
There are many websites online where you can find the code for your color but I like to use the ColorHexa website because it’s easy to use. Just click on the box next to the search box and pick the color that you want. You’ll immediately see the code in the search box so you can copy and paste it into your code. A nice feature of ColorHexa is that you can then hit the search button and it’ll show you different shades, complementary colors, and more.
So going back to our code, all you have to do is replace the code to the colors you like! Out of personal preference I decided to keep my menu black by default and change to orange only when a mouse was hovered over it.
Adding a Comment Link to the End of a Post
It took me the longest time to figure out how to add a comment link to the end of my post. By default PageLines only has a comment link at the top of the post which seems counterintuitive to me. Nobody wants to scroll back up to the top to add a comment so I was determined to find a way to put a comment link at the bottom of my post. After digging through the forums I found one post that had a similar answer to what I was looking for. The only problem was that it added a comment link to the post even in the individual post pages that already had the comment box and comments on the page. A big thanks to WPJim for replying to my email and telling me how to adjust the code to get rid of this problem! One thing to be aware of is that this requires to add code to the function.php file. If PageLines comes out with a newer version this will override any code, so save this code and add it to any updated versions.
Navigate in your dashboard to Appearances > Editor and find Theme Functions (functions.php) on the right. I wasn’t able to put the code into this post without having letters disappear so here is a text file: Pagelinks_comments
If you want to have your tags show up next to your comments use this one: Pagelinks_comments_tags
If you don’t want the Comment Link and Tags to be capitalized add this to your custom CSS code:
.metabar a{text-transform:none;}That’s all the customization I’ve done so far. I hope it helps anyone that’s struggling to get their theme looking right!
.front_tags {text-transform:none;}